What is HTML5?
HTML5 is the latest version of the Hypertext Markup Language(HTML), the code that describes the structure of web pages. HTML5 is a powerful tool that allows web developers to create more interactive and engaging websites.
HTML5 has a number of new features that make it easier to create websites that are responsive to different devices, such as smartphones and tablets. Furthermore, it also includes new elements that allow for more complex layouts and designs.
In addition, HTML5 has a number of new APIs that allow developers to access features of the user’s device, such as the camera and microphone. This makes it possible to create websites that are more interactive and immersive.
Generally, HTML5 is a major improvement over previous versions of HTML. It is a powerful tool that allows web developers to create more engaging and interactive websites.
What is HTML5 Form Validation?
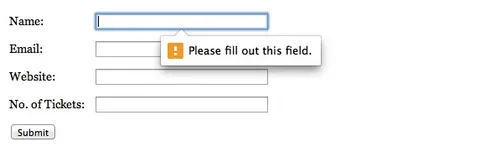
HTML5 Form Validation is a new feature that was introduce in HTML5 that allows developers to validate form input fields directly within the browser, without the need for JavaScript. This new feature helps to ensure that user input meets specific requirements, such as data type, length, format, and other constraints, before the form is submitted. HTML5 provides many built-in validation attributes, such as “required,” “min,” “max,” “pattern,” and more, which can be added to form input elements to enforce validation rules. When a user submits a form with invalid input credentials, the browser displays error messages to inform the user about the specific validation errors. This method helps improve the user experience and reduces the need for server-side validation.
How To Validate Form Data with HTML with Example codes
As we earlier said that HTML5 provides many build in validation attributes including “required,” “min,” “max,” “pattern,” , and “type” attribute like number for inputs that needs only numbers, email for inputs that requires only email, password for password inputs and many others. There are many others but we have taken our time to write down the most used attributes for form validation. Furthermore, the attribute you use will depend on the type of project you are working on.
See the example below on How To Validate Form Data with HTML attributes
<!DOCTYPE html>
<html>
<body>
<form action=”/action_page.php” method=”post”>
<label for=”country_code”>Country code:</label>
<input type=”text” pattern=”[A-Za-z]{3}” title=”Three letter country code”><br><br>
<label for=”username”>Username:</label>
<input type=”text” id=”username” required><br><br>
<label for=”quantity”>Quantity (between 1 and 6):</label>
<input type=”number” id=”quantity” name=”quantity” min=”1″ max=”6″><br><br>
<label for=”pin”>PIN:</label><br>
<input type=”text” id=”pin” name=”pin” maxlength=”5″ size=”5″><br><br>
<input type=”submit” value=”submit”>
</form>
</body>
</html>
Explanation of code on How To Validate Form Data with HTML
The HTML5 pattern Attribute
The HTML input pattern attribute specifies a regular expression that the input field’s value is checked against, when the form is submitted.
Note that the pattern attribute works with the following input types: text, date, search, url, tel, email, and password.
The required Attribute
The HTML input required attribute specifies that an input field must be filled out before submitting the form.
This attribute works with the following input types: text, search, url, tel, email, password, date pickers, number, checkbox, radio, and file.
HTML5 min and max Attributes
Also, the input min and max attributes specify the minimum and maximum values for an input field.
The min and max attributes work with the following input types: number, range, date, datetime-local, month, time and week.
The HTML5 maxlength Attribute
Also, the input maxlength attribute specifies the maximum number of characters allowed in an input field.
What is the Importance of HTML form validation over other methods
HTML form validation is important for several reasons, especially when compared to other validation methods like PHP and JavaScript:
- User Experience: HTML5 form validation provides instant feedback to users as they fill out the form, reducing the need to submit the form multiple times before getting it right. This method improves the user experience and makes the form-filling process more efficient.
- Reduced Server Load: By performing validation on the client side (in the browser), HTML5 form validation reduces the number of unnecessary requests sent to the server, which can help improve server performance and reduce server load.
- Faster Response: With HTML5 form validation, users receive immediate response on their input, allowing them to correct errors without waiting for a server response. This speeds up the validation process and makes it more responsive.
- Mobile-Friendly: Furthermore, HTML5 form validation is well-supported on mobile browsers, making it an effective method for validating user input on mobile devices.
- Accessibility: Also, HTML5 form validation can be made accessible to users with disabilities, ensuring that everyone can receive feedback on their input.
Generally, HTML5 form validation is important because it provides a seamless and efficient way to validate user input, improving the overall usability and performance of web forms. Hope you have fully understood How To Validate Form Data with HTML. You can also read about:
How To Validate Form Data with JavaScript Before Submitting to the Database
How To Validate Form Data with PHP Before Submitting to the Database
How To Send Emails Directly from a form with PHP mail Function

Leave a Reply