Without being in a rush, lets understand what really is a WhatsApp contact button and why we need it
What Is A WhatsApp Contact Button?
WhatsApp Contact Button enables someone to get in touch with another person for various purposes. There are two types of buttons: Quick replies and Call to action buttons. These buttons open up many opportunities for businesses worldwide to engage with their customers on WhatsApp, one of the most popular messaging applications.
Adding A WhatsApp Contact Button To A WordPress Website
As already discussed in our previews chapter on How to add a whatsapp link with a button and default text, We are going to add a WhatsApp contact button on a WordPress website
1. log in to your WordPress Admin Dashboard
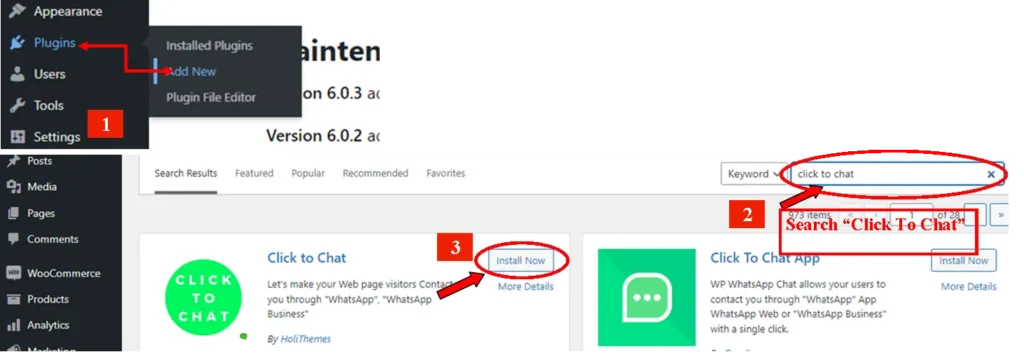
Go to Plugins>Add New
- At The Top Right Search “CLICK TO CHAT”
- Install and Active

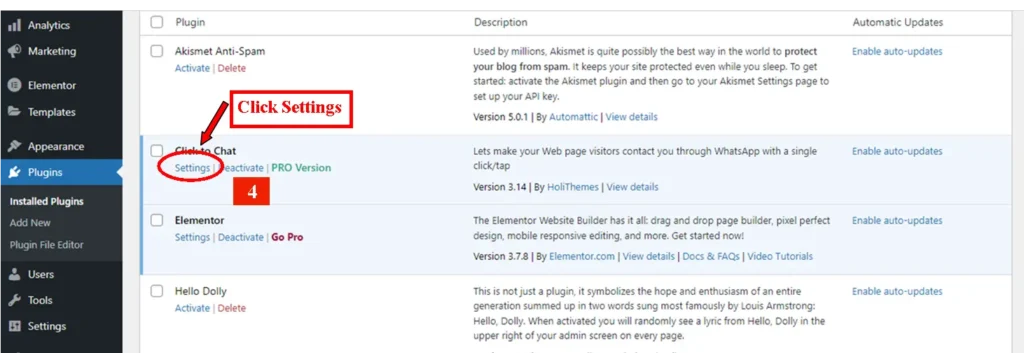
2. Go To Plugins>Installed Plugins
- Find and click on ‘Click to Chat Settings’

3. Here, you will be able to insert your WhatsApp number in the Red Rectangle including your country code. You can also do certain customization like;
- Edit the button colors
- Button position on the website

At the end of everything, ensure to hit the Save Changes button below in blue background color in other to save your work
At this moment, you will be able to see the WhatsApp icon button on your website which will enable visitors easily get in touch with you when they click the button.
You may also like: Easy Steps To Create Hoverable Dropdown menu With HTML and CSS
And : Simple Steps In Designing An Ecommerce website In 2024

Leave a Reply