General Overview on How to create hoverable dropdown menu with Html and CSS
Before we dive into mastering How to create hoverable dropdown menu with Html and CSS, it is important to get general understand on what it is all about. Creating dropdown menu with Html and CSS has some benefits some of which includes fast and easy implementing. With our example below on How to create hoverable dropdown menu with Html and CSS, we have a well explained codes for easy understanding. We also have interesting articles like how to send emails with Php mail function and many others.
What is the Full Meaning of HTML?
HTML which means (Hypertext Markup Language) is the standard markup language that is used to create pages for website. HTML provides the structure of a web page and it also defines how its content is displayed. Furthermore, HTML is not a programming language, but rather a way to organize and present information on a web page.
More to that, we have HTML elements which are used to create different sections and elements of a web page, some of which includes headings, paragraphs, images, and links. Each element is defined by a start tag and an end tag, and the content of the element is placed between the tags. For example, the following HTML code creates a heading:
This is a heading
Furthermore, HTML also have attributes, which are used to provide additional information about an element. For example, the following HTML code creates a link to another web page of a website:
HTML is a powerful tool that can be used to create a wide variety of web pages. It is the foundation of the World Wide Web, and it is essential for anyone who wants to create or design websites.
What is the Full Meaning of CSS?
CSS which stands for “Cascading Style Sheets.” CSS is a style sheet language used for describing the presentation of a document written in HTML or XML. Also, CSS describes how elements should be rendered on screen, in print, or in other media. Furthermore, ICSS allows web designers to control the layout, colors, fonts, and other design elements of a web page.
What are the Difference between Html and CSS?
HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets) are both essential technologies for building and styling web pages. Here are some of the key differences between HTML and CSS:
1. Purpose of use:
– HTML: The very first difference is that HTML is a markup language used to create the structure and content of web pages. It defines the elements and their placement on a web page, such as headings, paragraphs, images, links, and more.
– CSS: CSS is a style sheet language used to define the presentation and layout of HTML elements. It controls the visual aspects of a web page, such as colors, fonts, spacing, and positioning.
2. Role:
– HTML: In terms of role, HTML provides the backbone and structure of a web page. It defines the content and the relationship between different elements.
– CSS: In the other hand, CSS enhances the presentation of the HTML content by specifying how the elements should be displayed. It allows for customization of the visual appearance without altering the underlying structure.
3. Syntax:
– HTML: HTML uses tags and attributes to define elements and their attributes. It is a markup language that uses a hierarchical structure.
– CSS: CSS uses selectors, properties, and values to define styles for HTML elements. It is a style sheet language that specifies how elements should be styled.
4. File Types or extension:
– HTML: HTML files have the extension “.html” or “.htm” and contain the structured content of a web page.
– CSS: CSS files have the extension “.css” and contain style rules that define the appearance of HTML elements.
What are the Steps involve in creating a Hoverable dropdown menu with Html and CSS
The steps involved on How to create hoverable dropdown menu with Html and CSS includes: For easy understanding, ensure to follow the steps as they have been listed below.
- Step 1: Create an Html page and put the HTML Structure
– Use your knowledge in HTML to create the structure of the dropdown menu. This includes a button for the dropdown, and a container that will hold the dropdown content.
- Step 2: Styling the Dropdown Button with CSS
– In this step, you are to use CSS to style the appearance of the dropdown button. This step includes setting the background color, text color, padding, and font size.
- Step 3: Position the Dropdown Container
– Use CSS to position the dropdown container relative to its parent element. This will allow the dropdown content to be displayed below the button.
- Step 4: Style the Dropdown Content
– Use CSS to style the appearance of the dropdown content. This includes setting the background color, width, and box shadow.
- Step 5: Show Dropdown on Hover
– Use CSS to display the dropdown content when the dropdown button is hovered over. This is achieved using the “:hover” pseudo-class.
- Step 6: Styling the Dropdown Links
– Furthermore, use CSS to style the appearance of the links inside the dropdown content. This includes setting the text color, padding, and text decoration.
- Step 7: Change the Link Color on Hover
– Use CSS to change the color of the links when they are hovered over, providing visual feedback to the user.
That it by following these steps and using the provided HTML and CSS code below as a reference, you can create a simple hoverable dropdown menu for your web page.
Sample Codes On how to create Hoverable dropdown menu with Html and CSS
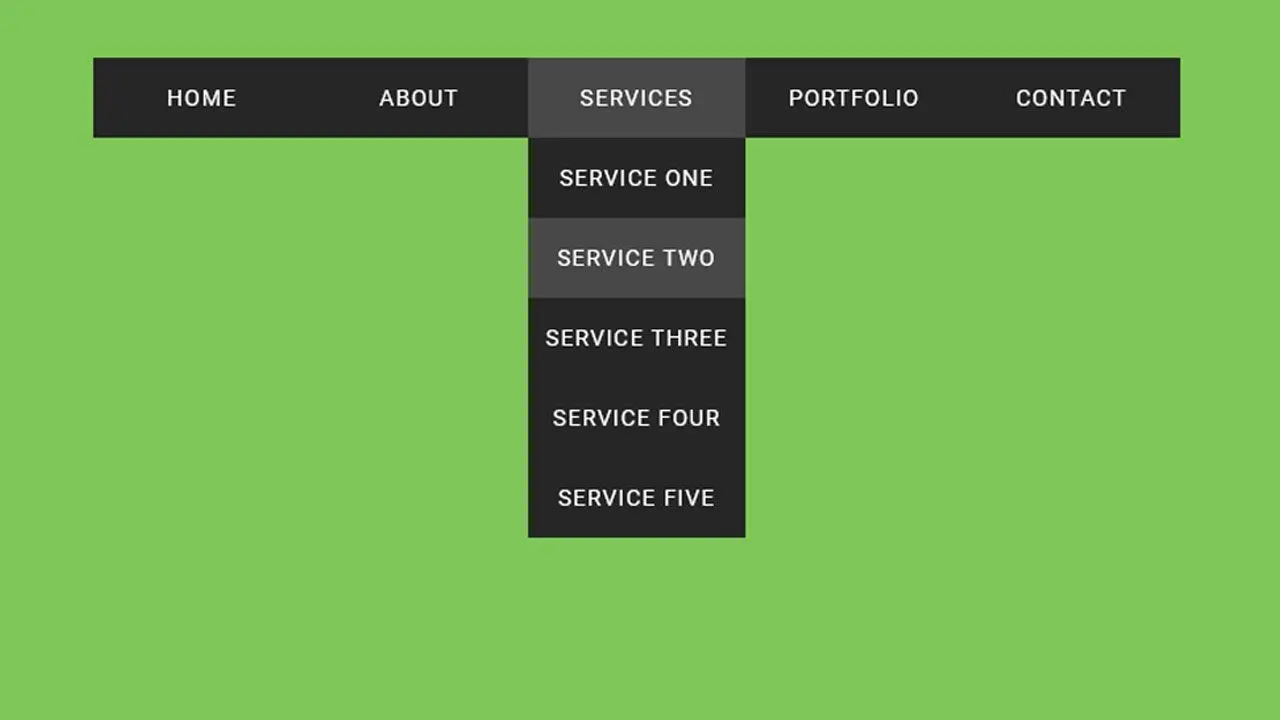
Dropdown
In this example, we have a simple dropdown menu with three links inside it. When you hover over the “Dropdown” button, the dropdown content is displayed.
You can save the HTML code in an HTML file (e.g., index.html) and the CSS code in a separate CSS file (e.g., styles.css). Then, open the HTML file in a web browser to see the hoverable dropdown menu in action. Or you can as well save the both codes on the same file as we have done above.
In case you put the CSS codes in a separate file, place the link below at the head section of your Html page:
Learn also how to upload files to the saver with Php with sample codes.

Leave a Reply