A dropdown menu is a way of displaying different pages under a given page. It also helps the issue of making the header congested and makes the interface easier for the user to use.
Making a dropdown menu can be easily achieve using WordPress which is free content management system.
What Is WordPress
WordPress is a free web content management system (CMS). It was originally created as a tool to publish blogs but has evolved to support publishing other web content, including more traditional websites, mailing lists and Internet forum, media galleries, membership sites, learning management systems and online stores.
WordPress is written in PHP and paired with MySQL database with supported Hyper Text Transfer Protocol Secure (HTTPS). One of the main advantages of WordPress is its flexibility. It offers a wide range of themes and plugins that allow users to customize their websites to suit their specific needs. Themes control the look and feel of a website, while plugins add functionality such as contact forms, e-commerce capabilities, and more.
Without wasting much of our time, let us head away to create our responsive dropdown menu on WordPress.
Creating a Dropdown Menus
We are going to be using some of the pages you created on your website and even custom links and product categories as well.
We can achieve this by doing the following;
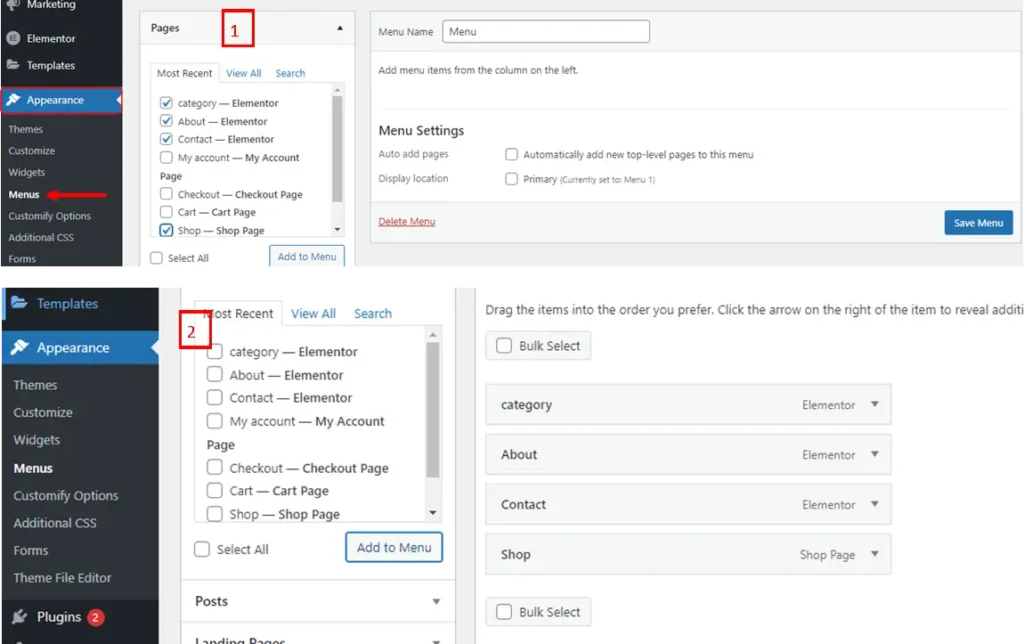
- Login into your WordPress dashboard and go to Appearance>Menus
- Click on Most Recent or View All and check the pages you wish to use in you menu and dropdown menu first
- Next, click Add to Menu, and then Save Menu

- The selected pages will be displayed on the right hand side of the page
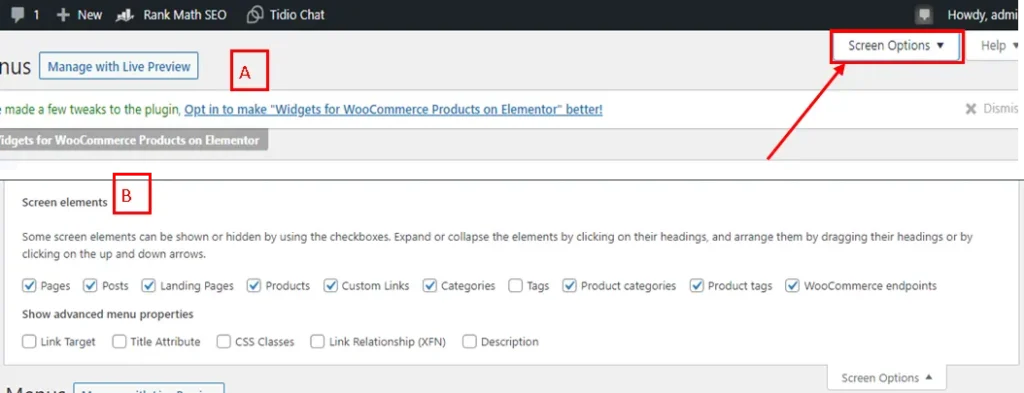
- You can also add other pages like categories, post pages by going at the top right and clicking on the Screen Option dropdown. Check the elements you wish to use. This elements will be displayed in the Menu item from where you added those other menus
- Lastly, click Save Menu

Adding a Custom Link
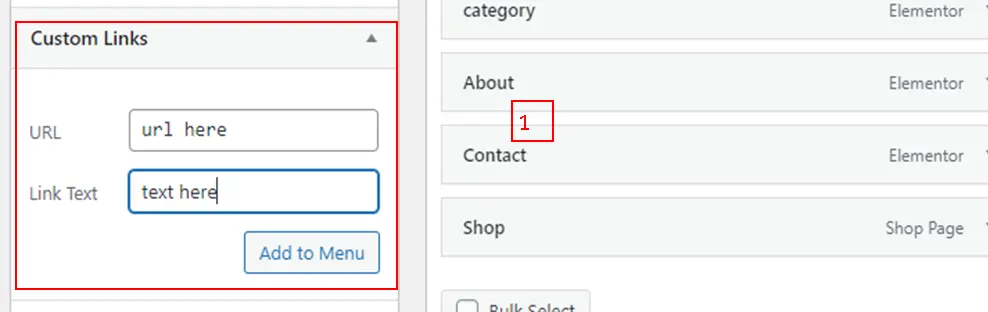
A custom link gives us the opportunity to add our own link and text manually to the menus. We can achieve this by doing the following
- Click on Custom Link, add the link in the URL position and the text in the Link Text
- Lastly, click on Add To Menu

Adding a Dropdown Menu
Assuming we followed all the above steps, we can now proceed in creating our dropdown menus. To create a responsive dropdown menu, we do the following
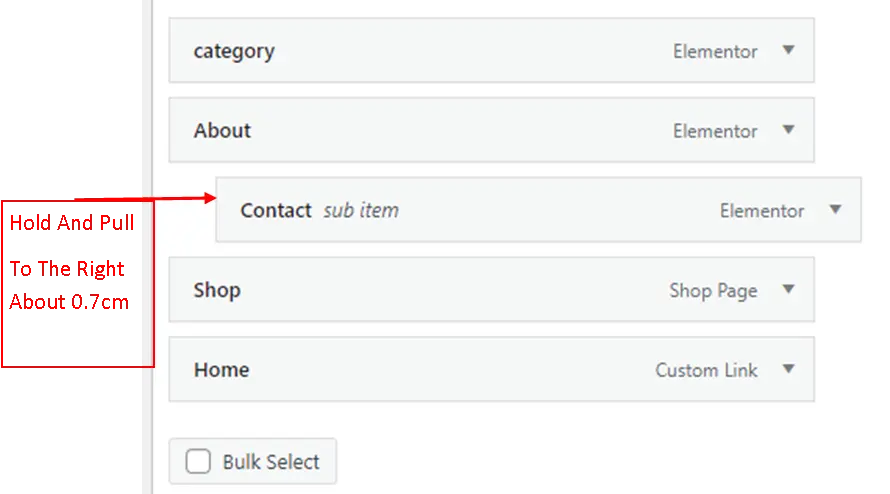
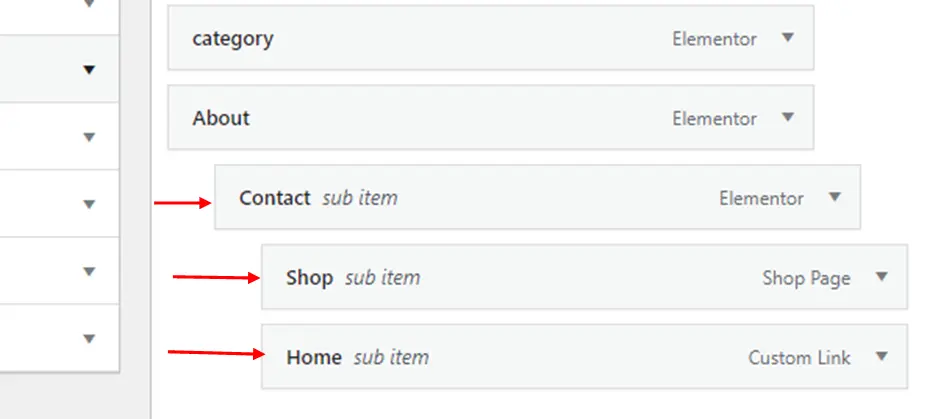
- Go to the menus on the right, left click and hold on the menu you wish to make as a dropdown. Drag it about 0.7cm to the right and release.
- You should see that the menu(sub menu now) is place directly but in a different alignment with its parent menu

- You can as well create as many sub menus under another or different menus. That is the parent menu can have a sub menu and that sub menu can also have a sub menu and so on.
- After that, click on Save Menu and you good to go


Leave a Reply